How to add a file to GitHub Pages?
This is just an example how to quickly add your content in HTML to GitHub Pages in order to obtain a web page. In the next sections you will find out how to work with Markdown files.
-
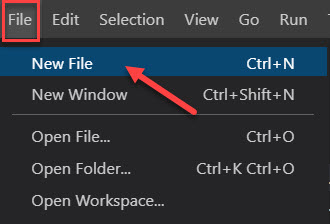
Open your new repository in VS Code and add a new file.

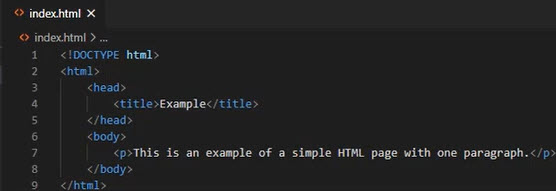
- Name the file as index.html.
-
Write simple content in HTML and Save it.

- Open GitHub Desktop Client to add your file to the server.
-
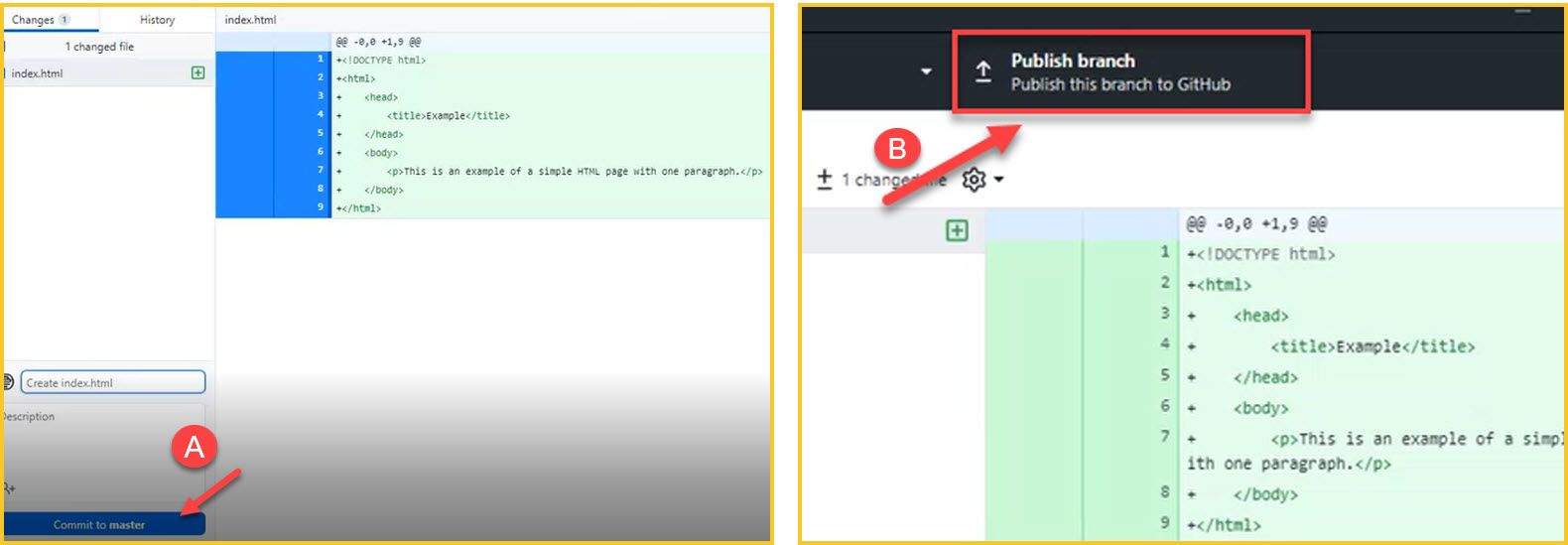
As the name of your file is automatically created select:
A. Commit to master
B. Publish branch.

- To see if you uploaded the file properly, go to your repository on the server.
-
In the bottom right corner of your repository check if the section Environments is active.

-
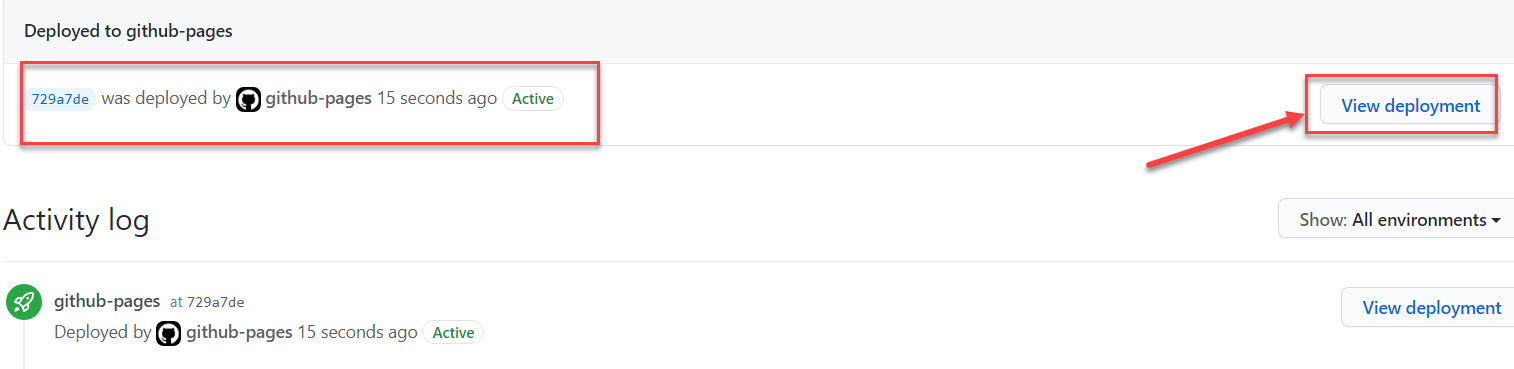
To view your deployment select github-pages and view deployment.

-
In the web browser enter your full user’s name: username.github.io and check if your simple web page works.✌️